
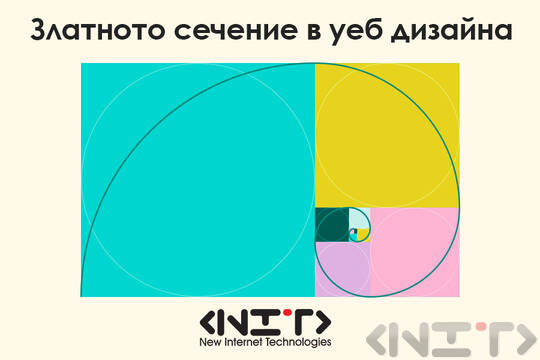
За тази цел можете да използвате концепцията за златното сечение.
„Златно сечение (известно още като златна пропорция, златен коефициент или божествена пропорция) е ирационално число в математиката, което изразява отношение на части, за които по-голямата част се отнася към по-малката така, както цялото към по-голямата. То се отбелязва с гръцката буква φ и има стойност приблизително равна на 1,618.
Златното сечение е не само математическо понятие, но е символ за красота, хармония и съвършенство в изкуството, науката и природата. Терминът "златно сечение" е въведен от Леонардо да Винчи като пропорция за "идеалното човешко тяло".
Източник: Уикипедия.
Пример
Да кажем, че искате да създадете дизайн с фиксирана ширина от 960 px. Решилите сте да отделите два блока – един по-голям за поместване на съдържанието и един по-малък за страничната лента. Как да изчислите колко да са широки двете колони?
1. Трябва да изчислите ширината на блока за съдържанието. Трябва да се уверите, че съотношението между този блок и целия дизайн е 1.62. За целта, разделете 960 px на 1.62, резултатът е приблизително 593 px.
2. Извадете 593 px от ширината на целия дизайн (960 px) и ще получите 367 px.
3. Сега, трябва да пресметнете двете съотношения.Първо, съотношението между колоната със съдържанието и страничната лента (593 px:367 px) – получава се 1.615. Второто е съотношението между ширината на целия дизайн и ширината на блока за съдържанието (960 px: 593 px) – получава се 1.618. Двете съотношения са почти равни, така че сте успели да постигнете целта си.
По аналогичен начин, концепцията за „златното сечение” може да бъде приложена и при дизайните с не-фиксирани ширини.
В някои случаи, "златното сечение" може да подобри не само комуникацията на Вашия дизайн, но и последващата изработка на останалите елементи.